2021 marked an end to an era when the Flash Player finally reached “end of life”. For me, it was moving. Technologies come and go. But the animation and publishing software known as “Flash” changed my creative course and helped shape my career as a creative technologist.
Early Flash Experiments (~2005), Mikhail Mansion
Flash is where I learned to apply code creatively. Using it, I experimented with everything from making animations and generative graphics to building sculptures that talked to the internet or controlled electronics inside kinetic sculptures. Flash was good to me. For a time, I earned a living building websites, animations and games. I also taught design and programming courses on Flash and ActionScript. It was a really cool skill to have and opened up for me a new world of opportunities.
“Flash made a big impact in my creative development, so when the Flash Player finally reached its end of life in 2021, I wanted to pause and flashback! ”
Starting out, Flash’s interface roped me in. I found it intuitive and easy to use, but not in a limiting way. It felt familiar to other things I had learned, like video editing and digital music production tools. Flash had a timeline, keyframes and tweening tools for animation. It let me import all kinds of media, and build interactive stories from them. With Actionscript—Flash’s ECMAscript-based programming language—I could take my work to the next level. Though artists had been creating for the web prior (check out Rhizome’s archive of net art) it wasn’t until Flash that I was personally introduced to the creative empowerment of multimedia web-authoring.
Circus, Animated Short for MTV (2008), Mikhail Mansion
In a broader context, Flash was revolutionary for its time. It gave designers and coders tools for authoring animated and interactive content for the web and beyond. Long before browsers offered native support for things like video, audio and vector drawing and animation, Flash offered these capabilities. It took browsers years to catch up! Also, the Flash Player meant visitors could have the same experience viewing content no matter which browser they used. Today, cross-browser compatibility remains challenging—in the early 2000s it was downright nightmarish. Providing a consistent user experience with HTML, CSS and JavaScript was frustrating and hard. It often required making different versions of web pages for each browser, especially when browsers introduced non-standard features, or intentionally not following standards that other companies were abiding by. This led to a very fractured web experience and made it difficult for individuals and companies to reach their audiences. Flash was innovative and amazing because it completely solved cross-compatibility issues while making publishing to the web creative and fun.
As web technology advanced and shifted to mobile devices, Flash became less relevant. By around 2009, rumors of its demise were underway and the demand for Flash development declined steadily. For a while the platform found a niche in mobile game development, until Apple’s CEO criticized the Flash Player and banned it from their mobile iOS devices. Today, Flash is completely dead, but it leaves a legacy that shaped our modern digital landscape. And sadly, for over a decade artists and designers used Flash to build interactive media that is only viewable now in an emulator at best.
Evolutionarium Puzzle Game (2007) Mikhail Mansion
During my years as a Flash designer and developer I created a lot of projects. One of my favorites was a game called Evolutionarium. An independently released, single-player, puzzle game, Evolutionarium challenged players to keep a character alive in a rapidly evolving primordial world. At each level you were allotted 5 tools that could be used only once. Further, the tools needed to be applied in a particular order to beat the level—leaving 120 possible arrangements (5*4*3*2*1 = 120). The game was difficult, but offered visual clues in the environment to improve player odds. The app took months to map out on paper, design and animate. I also wrote all the ActionScript game code. The process taught me a lot about game development in general, and after its release I got to work on some big projects with big brands like MTV, Samsung and HBO.
AR Experiments wit FLARToolkit, Mikhail Mansion
In the mid-2000s, the FLARToolKit was released as an ActionScript port of NyARToolKit, which was a Java/C#/Android port of the original ARToolKit. The toolkit was an early augmented reality tracking library developed by Dr. Hirokazu Kato, and first released in 1999. Working as a creative technologist at Vogue Magazine in New York, I helped build several Augmented Reality prototypes with Flash. The idea was to explore how the nascent technology of AR could transform storytelling and lead to novel audience engagement. I designed experiments with printed AR markers that could be tracked by web cameras to interact with graphics on screen. One project we developed was for live events, where we integrated markers into VIP guest passes. The markers allowed attendees to playfully interact with large displays. Some of these early AR experiments helped open my eyes to the range of possibilities for Flash applications beyond the browser. One of our designs even made it to the Vogue pavilion at the world expo in Shanghai in 2010.
Musing Pool Sculpture (2011), Mikhail Mansion
Pendulum Rippling experiments in ActionScript
Music Pool Sculpture (2011), Mikhail Mansion
As I delved deeper into the capabilities of Flash, I discovered ActionScript supported the use of websockets. This TCP communication protocol provided a way for any Flash app (running on the Flash Player) to communicate with the physical world by exchanging bidirectional data with connected devices. Ultimately this led me to experiment with inputting environmental sensor data—for instance measuring wind, waves, sound or light—into my Flash animations. I built several sculpture prototypes that utilized this method. This inspired me to move in a new direction for making interactive art!
With Flash’s ability to communicate over websockets, I built several swinging pendulum sculptures. In these works I used accelerometers (a type of motion sensor) to measure the swing of a pendulum arm, transmitting its data data for use in a Flash application whereby it affected graphics on screen. From these, I created the Musing Pool. Viewers could swing a pendulum arm over a digital display. The motion would generate dynamic ripples on the screen—like a simulated pond. The larger the swing, the more the virtual pool’s surface would get distrubed, causing letters to bubble up from the bottom. The letters eventually settled on the surface, forming words, and then phrases. Over time phrases would evolve with user interaction, leading to a generative form of poetic expression.
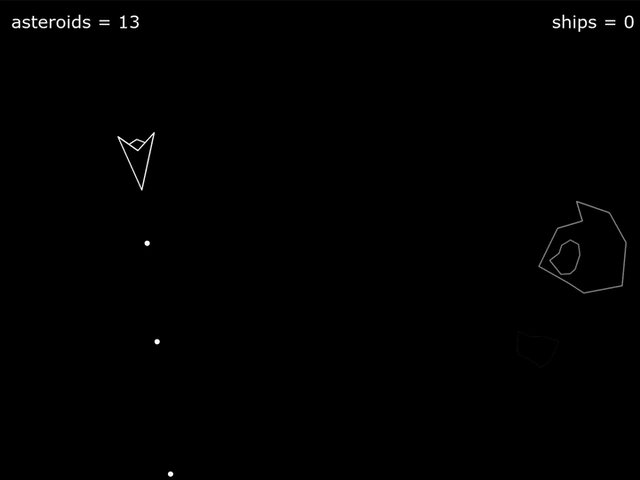
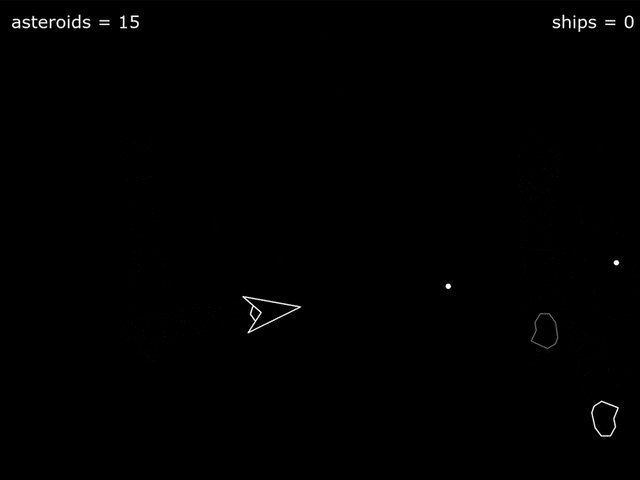
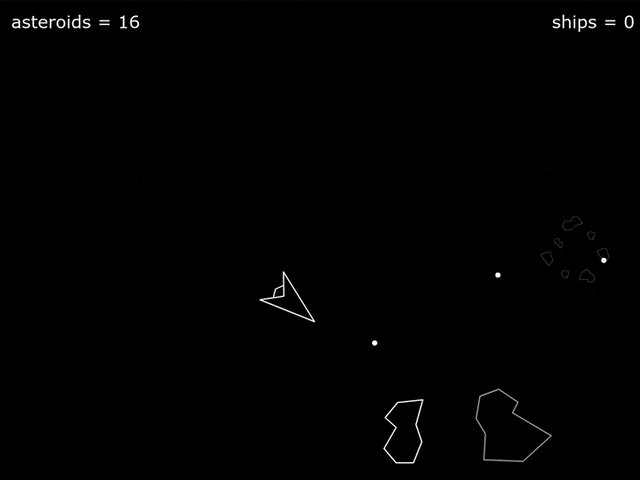
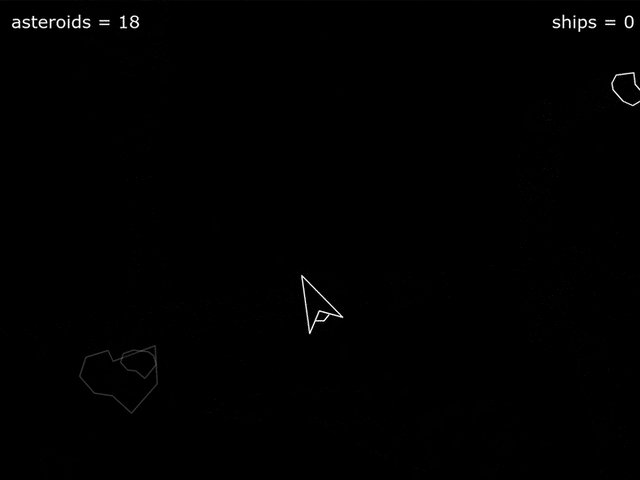
Asteroids remake, teaching creative coding (2010), Mikhail Mansion
I’m a lifelong learner and tinkerer and I find it rewarding to share the things I learn with others. So for a number of years I taught courses on Flash and ActionScript at Rhode Island School of Design. Flash was excellent for teaching beginners to code! Students could immediately jump into publishing media to the web by using the drawing tools and timeline while getting slowly introduced to coding concepts in ActionScript. With the integrated scripting panel they could start making their creations come to life, building more dynamic and sophisticated apps. I found that art students could grasp abstract programming concepts quicker—versus starting from a pure textual format—because of how Flash structured its media library into symbols and instances, which are akin to how classes work in object oriented programming. In my advanced courses I taught game programming with ActionScript; during a 12-week semester students would learn to model and program their own classic arcade style game— Pacman, Centipede, Space Invaders, Pong, Tetris, etc. As a case study, I’d walk them through the creation of game Asteroids, focusing on drawing geometric shapes, using trigonometric functions and simulating forces.
Coding fractals in ActionScript, Mikhail Mansion
When I started learning Flash back the early 2000s, it made a big impact on my professional development as an artist: it empowered me to design and publish media, animations and games online; provided a means of creating interactive media art; encouraged me to get more advanced, by learning to program ActionScript; and challenged me to better synthesize art and technology practices. So when the Flash Player finally reached the end of the road in 2021, I wanted to pause and flashback! For me the biggest takeaway is that good tools matter! They become an extension of our creative hopes and dreams, as we use them to shape the world — and in the process they begin to shape us! I’m grateful that something like Flash existed when it did, and that I had an opportunity to learn and grow from it. And while it's sad to see it disappear into the history books, I had already moved on from it long ago. Yet as a creative coder and new media artists, many things I learned with Flash and ActionScript are still relevant. No matter what the tool, I encourage everyone to discover a skill that inspires you, and then stick with it long enough to inspire others.